Zalo là một trong những nền tảng mạng xã hội lớn nhất tại Việt Nam. Sử dụng Zalo như một kênh liên lạc và tương tác với khách hàng có thể mang lại nhiều lợi ích cho doanh nghiệp, đặc biệt khi kết hợp với Website. Trong bài viết này, hãy cùng CNV Loyalty tìm hiểu cách nhúng Zalo chat vào Website một cách đơn giản và hiệu quả nhất.

Cách nhúng Zalo chat vào website
Nhúng Zalo chat vào website bằng cách chèn mã code
Điều kiện đầu tiên để nhúng chat Zalo vào website là tài khoản Zalo OA, bạn chỉ cần thực hiện theo các bước sau:
Bước 1: Truy cập vào tài khoản Zalo OA
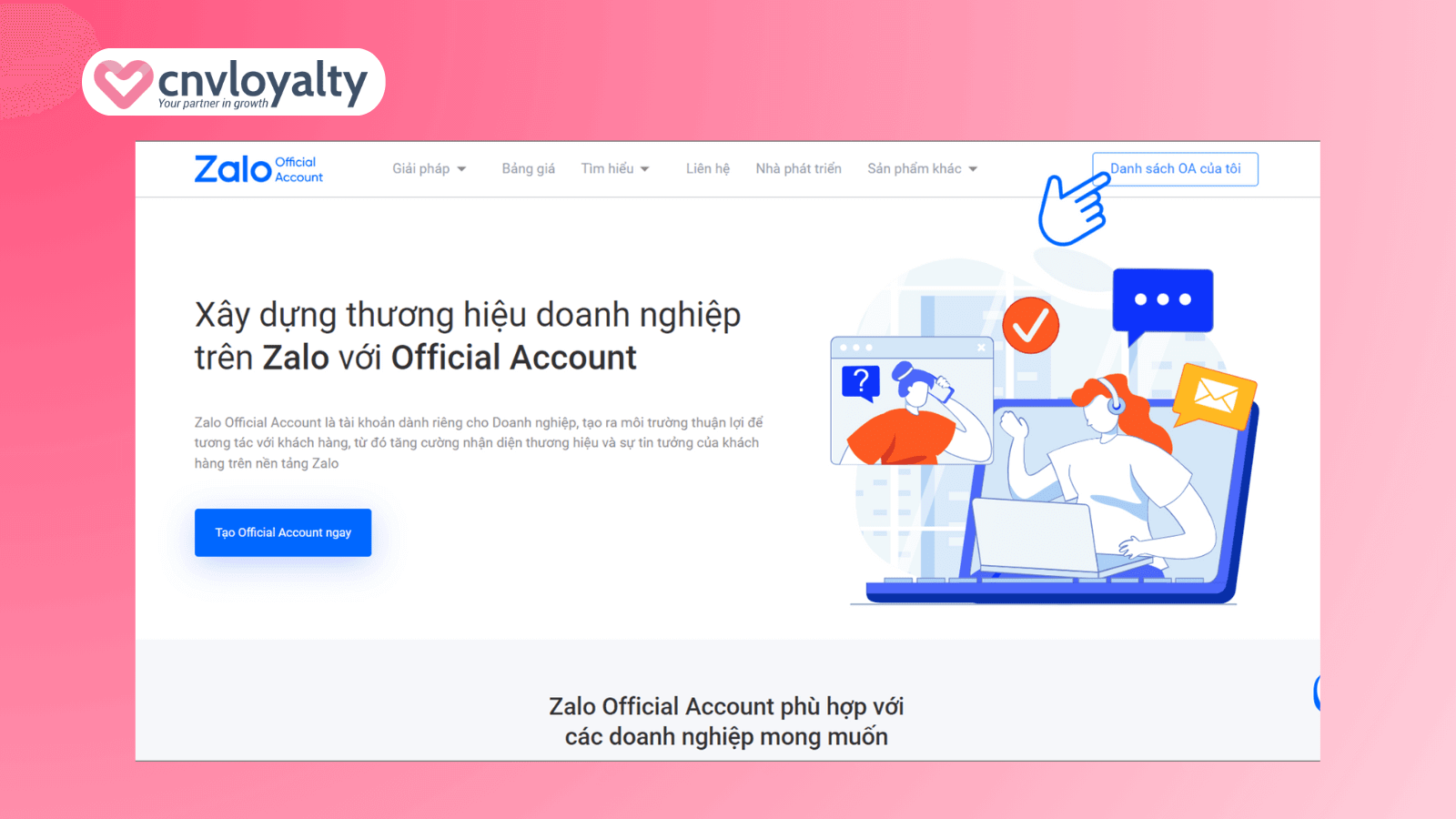
Doanh nghiệp bạn cần có tài khoản Zalo Official Account (OA) để sử dụng tính năng Zalo chat. Truy cập vào website: https://oa.zalo.me/ để đăng ký tài khoản.

Tạo tài khoản OA để nhúng chat Zalo vào website
Bước 2: Lấy mã code
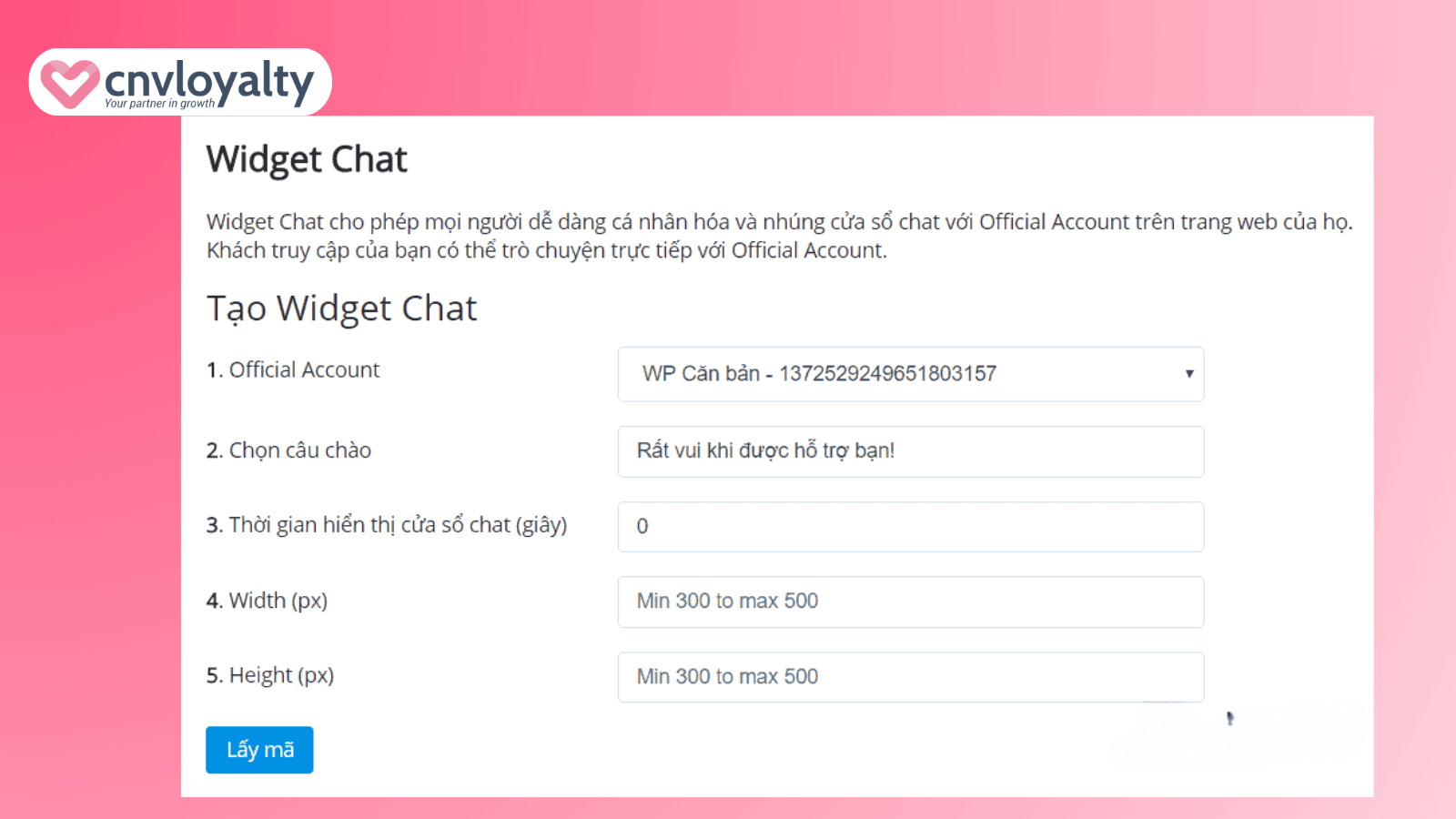
Truy cập đường link https://developers.zalo.me/docs/social/zalo-chat-widget/. Chọn mục Widget Chat và tuỳ chỉnh các thông số xuất hiện phù hợp > Bấm lấy mã.

Truy cập Widget chat lấy mã code
Bước 3: Thêm mã code vào website
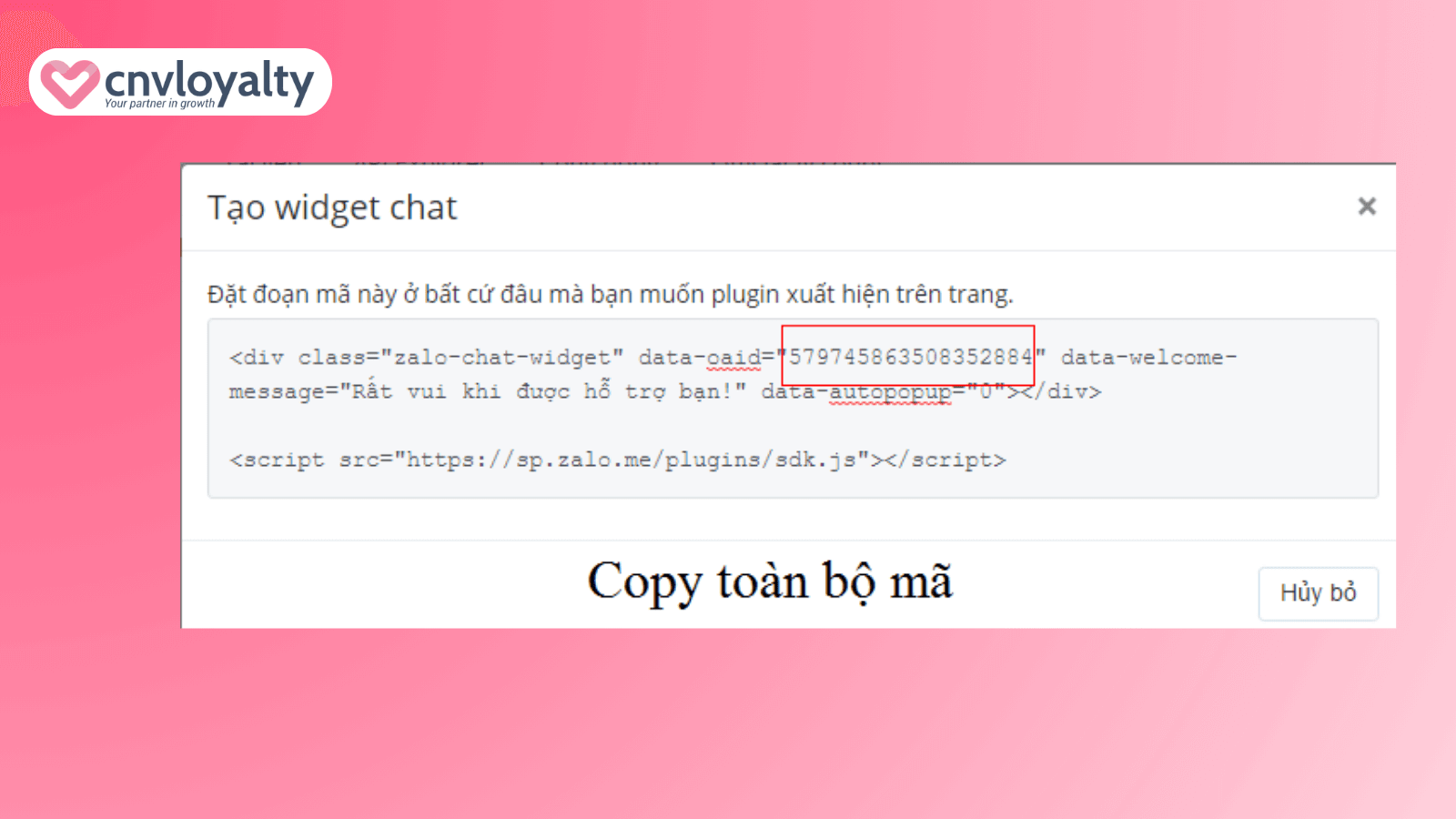
Hệ thống sẽ gửi cho bạn mã code, bạn chỉ cần copy mã code đó và truy cập trang quản trị của Website, tìm vị trí mà bạn muốn nút Zalo hiển thị và dán mã code đã sao chép ở vị trí đó. Đừng quên lưu lại các thay đổi.

Dán mã code vừa copy vào nơi bạn muốn nút chat xuất hiện
Bước 4: Kiểm tra Website
Quay lại trang chủ của website, nếu biểu tượng Zalo hiển thị như mong muốn thì bạn đã tích hợp Zalo Chat (Zalo Share) vào website thành công. Bạn có thể tải ứng dụng Zalo OA để xem, trả lời và quản lý tin nhắn.
Xem thêm: Doanh nghiệp mới bắt đầu với Zalo nên tham khảo tài khoản Zalo OA là gì, hướng dẫn tạo OA và cách vận hành hiệu quả.
Xem thêm: Tích vàng Zalo OA là gì? Giải pháp xác thực tài khoản chính chủ.
Cách thiết lập Plugin OT Zalo chat
Một cách để nhúng zalo chat vào website khác chính là thiết lập Plugin. Để thiết lập Plugin OT Zalo chat bạn cần thực hiện theo các bước dưới đây:
Bước 1: Tải Plugin OT Zalo
Truy cập vào liên kết sau để tải plugin: https://vi.wordpress.org/plugins/ot-zalo/
Bước 2: Cài đặt Plugin
Vào mục Plugin ở phần Tìm kiếm mở rộng > Thêm mới > Upload > Cài đặt.

Cài đặt Plugin trong WordPress
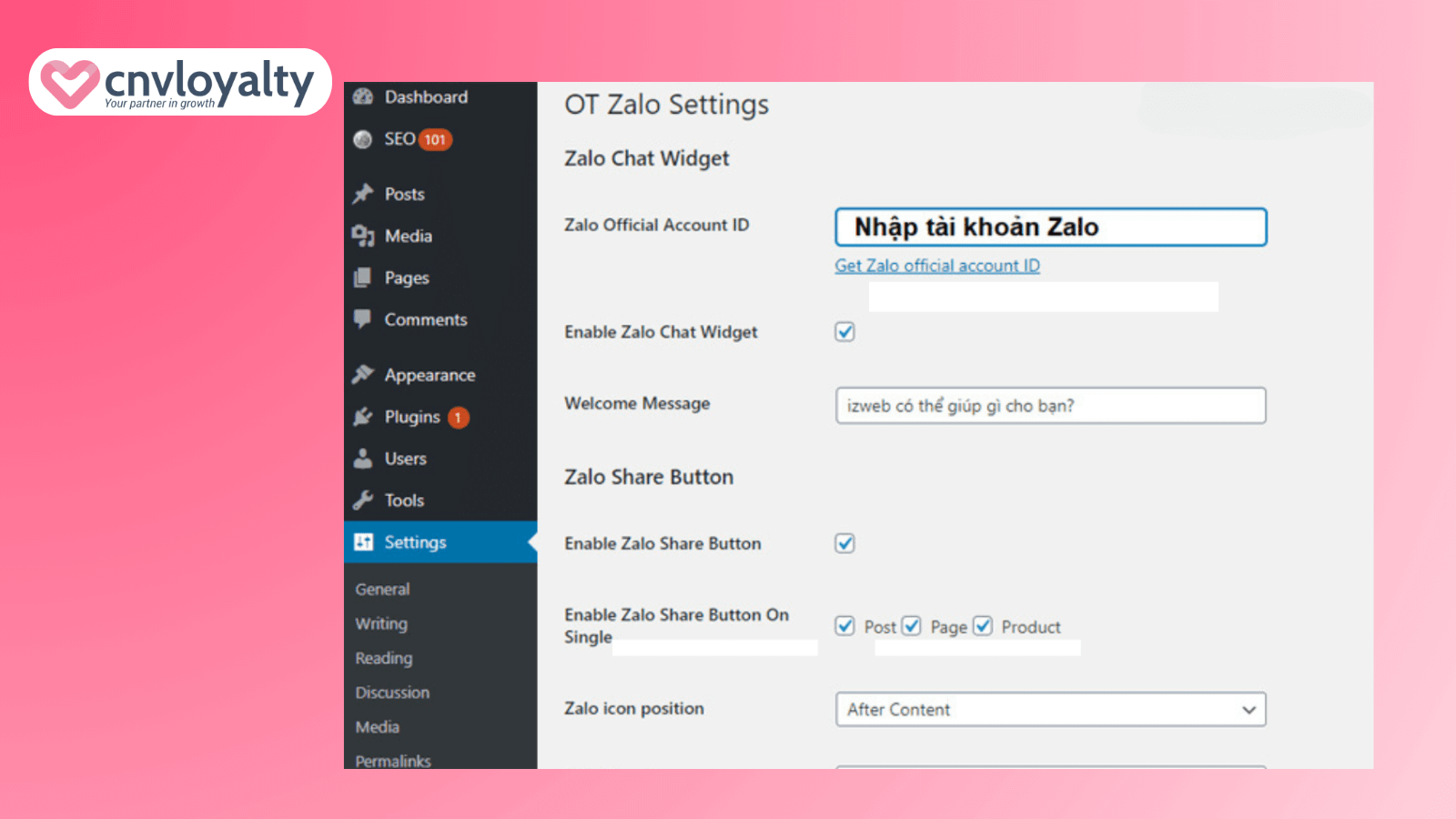
Bước 3: Thiết lập plugin
Thiết lập theo các bước sau:
- Zalo OA ID: Nhập ID Zalo OA của doanh nghiệp để gửi SMS đến khách hàng.
- Kích hoạt cửa sổ chat mini Zalo: Chọn “Enable Zalo Chat Widget”.
- Lời chào: Chọn mẫu lời chào mặc định.
- Bật chức năng Zalo Share: Chọn “Enable Zalo Share Button“.
- Bật tính năng chia sẻ trang: Chọn “Enable Zalo Share Button On Single“.
- Vị trí hiển thị nút chia sẻ Zalo: Cấu hình vị trí hiển thị nút Zalo.
- Bố cục chia sẻ Zalo: Lựa chọn vị trí góc màn hình hiển thị biểu tượng Zalo Chat.
- Màu sắc của nút chia sẻ Zalo: Thiết lập màu sắc cho biểu tượng Zalo.
Sau khi đã thiết lập đầy đủ các yêu cầu về cấu hình cài đặt, đừng quên nhấn ‘Save Changes’ để hoàn tất.

Cách thiết lập Plugin trong WordPress
Bước 3: Kiểm tra thiết lập Plugin
Trở lại màn hình chính của website và kiểm tra xem vị trí nút chat Zalo đã được cài đặt thành công chưa. Nếu biểu tượng hiển thị, chúc mừng bạn đã hoàn tất quá trình cài đặt.
Xem thêm: Cách tạo Zalo OA giúp tăng tương tác với khách hàng
Cách thêm nút chat cho Zalo cá nhân
Để Zalo của bạn được thêm phần thu hút hãy:
- Đầu tiên, truy cập vào tài khoản Zalo cá nhân: https://zalo.me/ và bấm vào phần nhắn tin
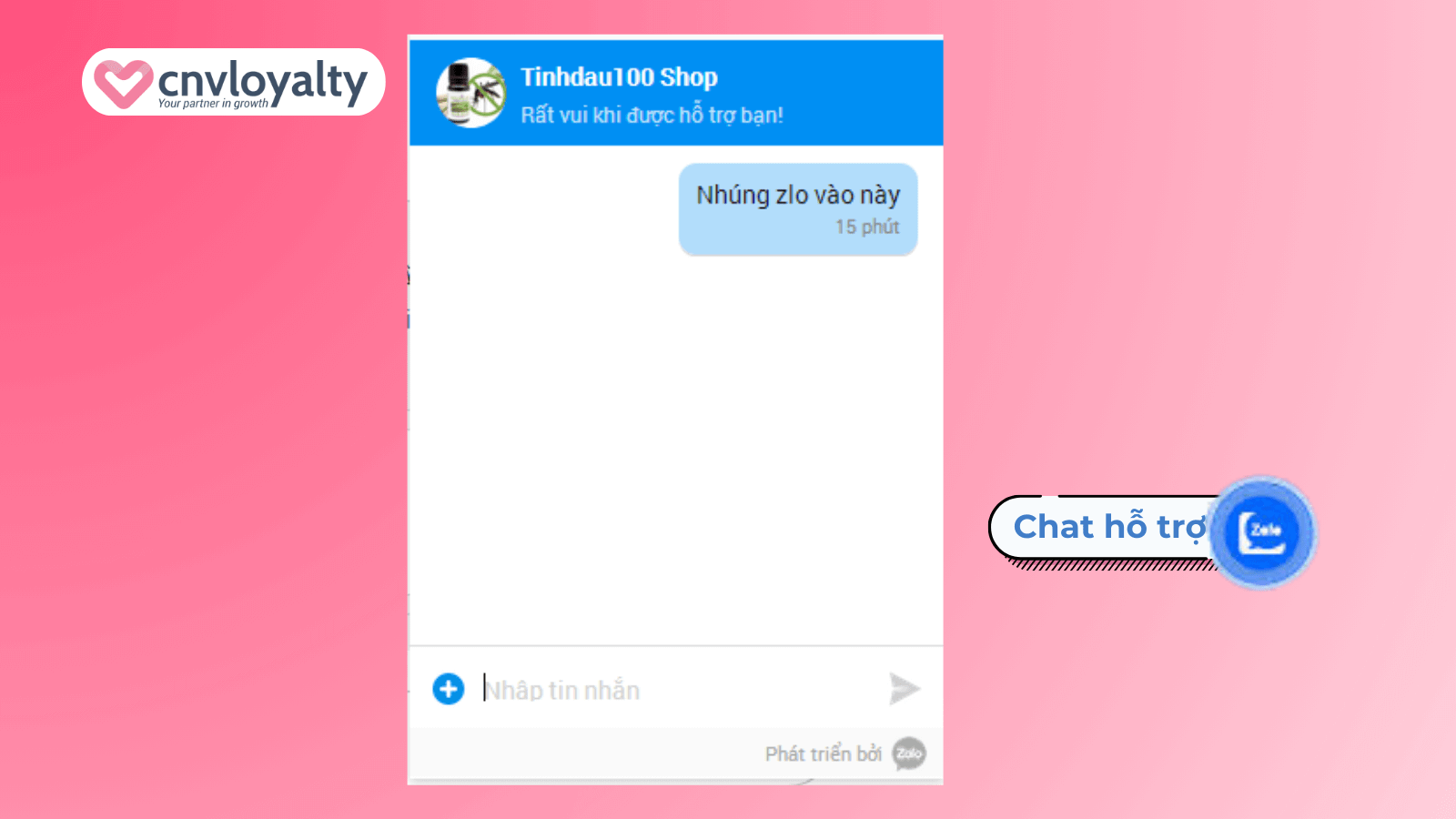
- Màn hình sẽ xuất hiện hiệu ứng nút tròn thu hút sự chú ý
- Rê chuột vào icon tự nhảy thành chữ “chat ngay”
- Có bong bóng ghi chữ “Chat hỗ trợ” bạn có thể đổi thành số điện thoại
Hãy thay số điện thoại của bạn vào đoạn code này ( lưu ý: phải thay số điện thoại 2 lần trên máy tính và trên điện thoại) vào website và tận hưởng tính năng tuyệt vời này.

Cách thêm nút chat vào zalo cá nhân
Xem thêm: Cách xác thực Zalo Mini App nhanh và chuẩn xác nhất
Cách chèn Zalo vào Landing Page
Bước 1: Truy cập vào tài khoản Zalo OA
Đầu tiên doanh nghiệp bạn cần phải có tài khoản Zalo OA để sử dụng tính năng chat, nếu chưa có bạn có thể truy cập vào https://oa.zalo.me/ để đăng ký tài khoản.
Bước 2: Lấy mã code
Sau khi tài khoản OA được phê duyệt nghĩa là tài khoản OA của bạn đã được kích hoạt. Bạn chỉ cần tích hợp Zalo vào landing page bằng cách truy cập vào đường link https://developers.zalo.me/docs/social/zalo-chat-widget / điền thông tin và lấy mã code.

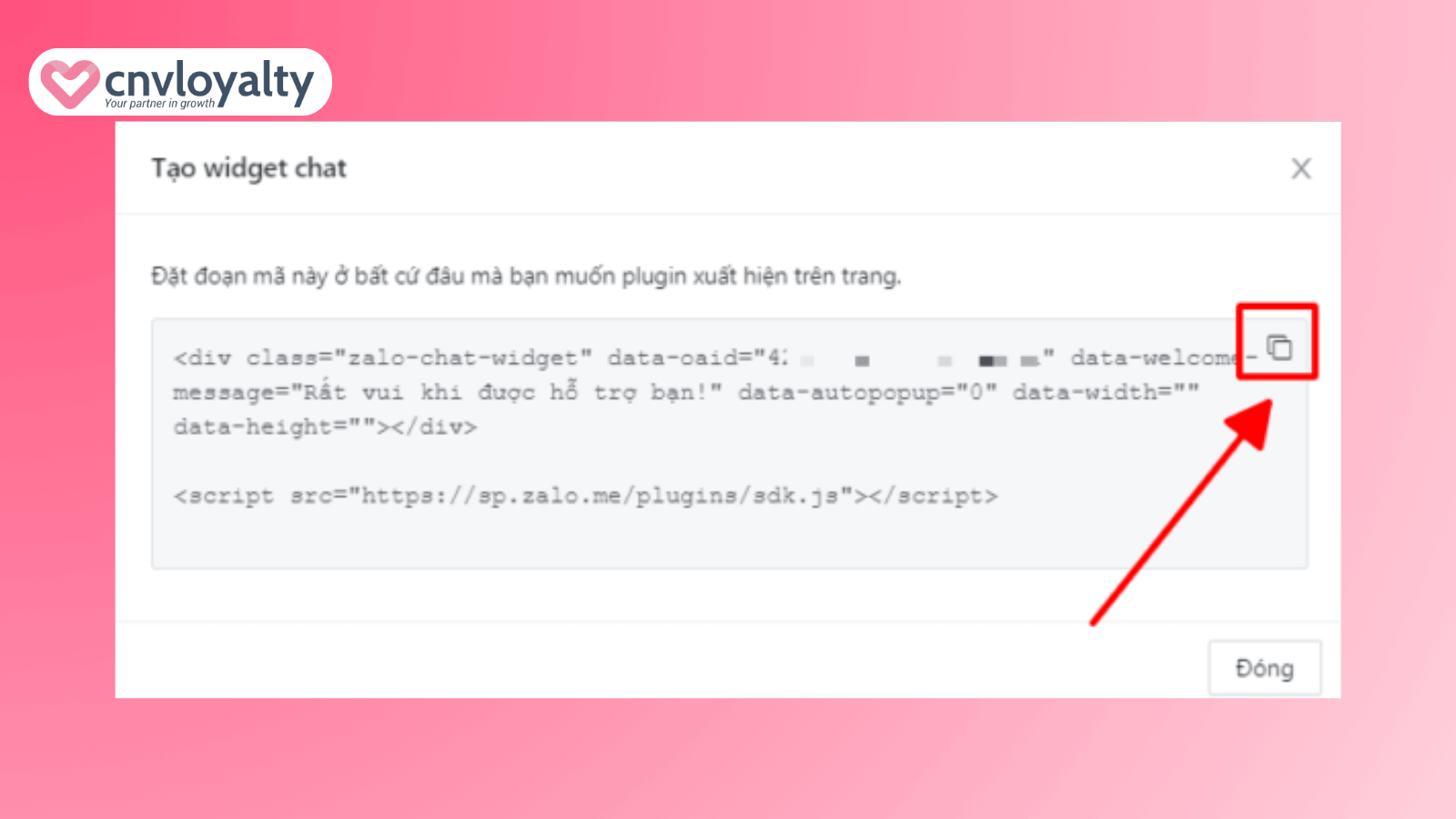
Truy cập Widget Chat để lấy mã code

Sau khi mã code hiện ra bấm sao chép
Bước 3: Tích hợp chat zalo vào landingpage
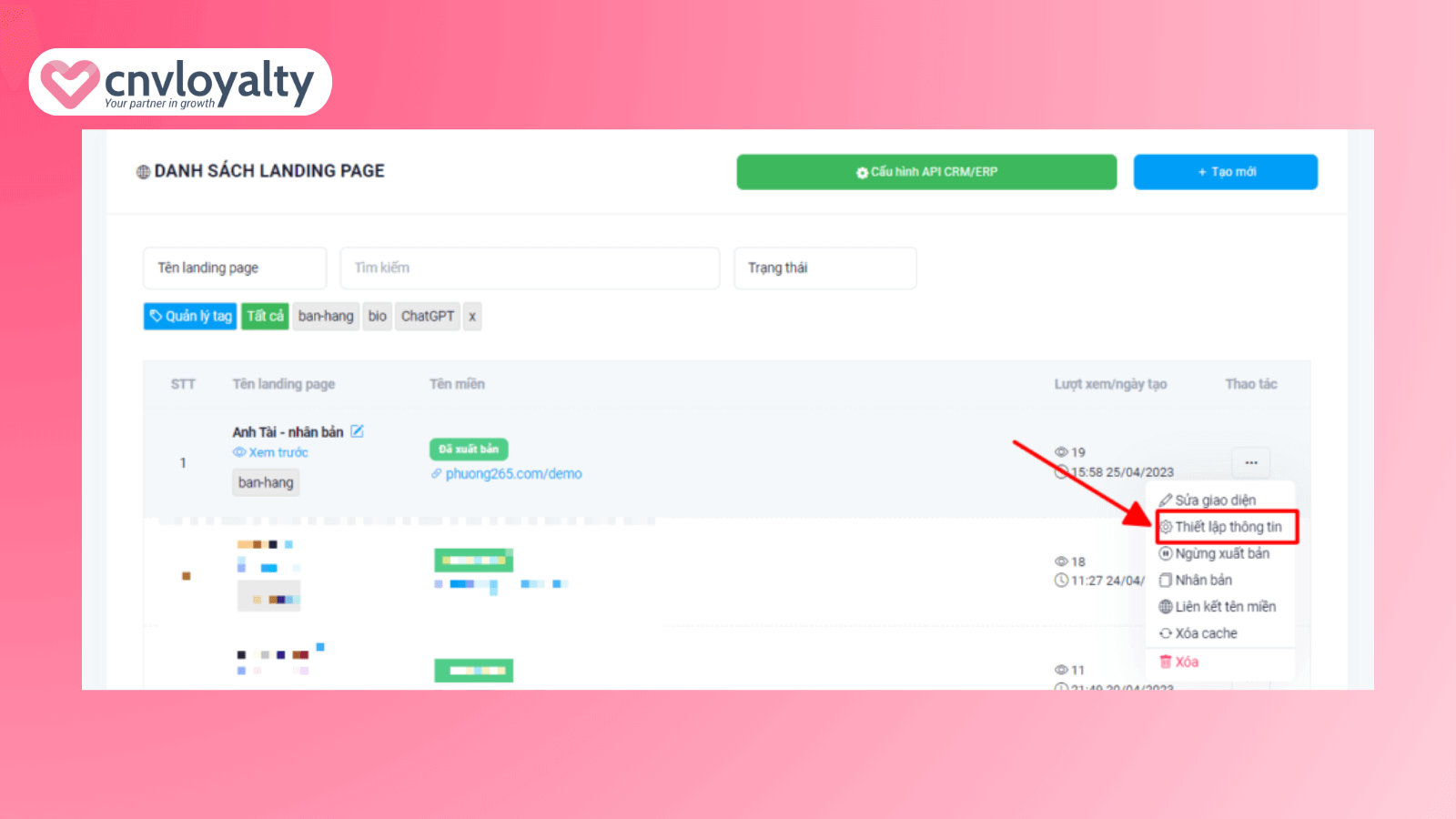
Tại giao diện của Landing Page bạn chỉ cần tìm đến landing page mà bạn muốn tích hợp nút Zalo và chọn mục “hành động”. Tại đây, bạn chỉ cần kéo xuống và dán mã code vừa sao chép từ Zalo OA vào ô “mã tùy chỉnh trước thẻ body” và sau đó bấm “cập nhập”.

Truy cập mục thiết lập thông tin

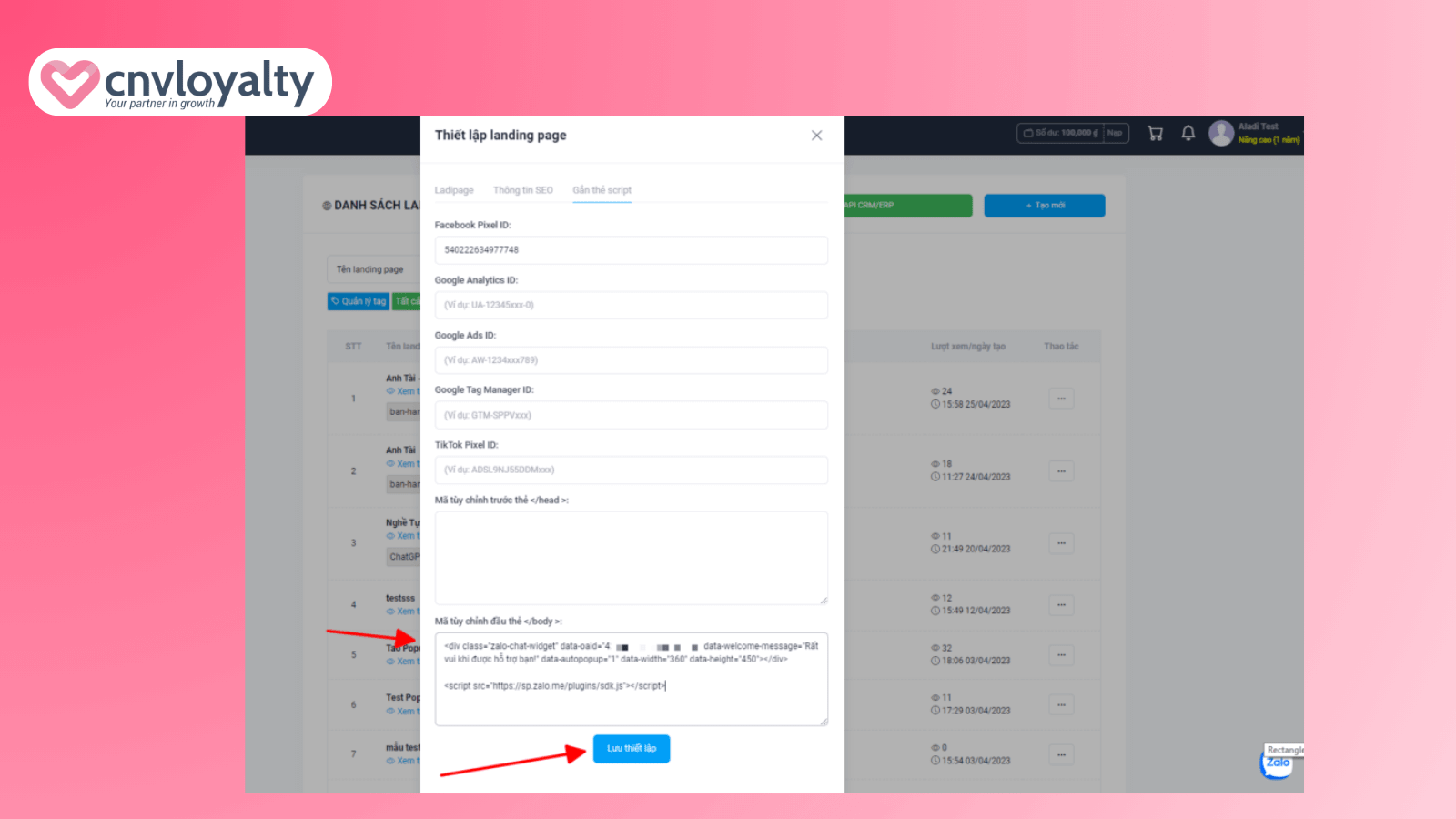
Dán mã code copy ở bước 2 vào mã tuỳ chỉnh đầu thẻ </body>:
Như vậy, bạn đã tích hợp thành công chat zalo vào landing page, bạn chỉ cần bấm tổ hợp phím Ctrl + Shift + R hoặc Ctrl + 5 lại để kiểm tra thông tin.
Xem thêm
Cách chèn link vào bài viết Zalo OA ĐƠN GIẢN HIỆU QUẢ.
Tìm hiểu cách nâng cấp Zalo Business trên điện thoại
Những thông tin vừa chia sẻ trên về cách nhúng Zalo chat vào website, hy vọng bạn tìm được cách phù hợp để tích hợp chat zalo và website. Đừng quên thường xuyên theo dõi website CNV Loyalty để cập nhật thêm nhiều bài viết hữu ích khác. Ngoài ra, nếu bạn có nhu cầu liên kết website với zalo chat hãy liên hệ cho CNV ngay nhé.
Chi phí quảng cáo ngày càng đắt đỏ – nhưng lợi nhuận lại giảm?
👉 Đã đến lúc doanh nghiệp cần xây dựng “ngôi nhà riêng” để giữ khách & tăng trưởng bền vững!
🎓 WEBINAR 27 | Tối ưu hoá lợi nhuận & xây dựng tệp khách trung thànhChiến lược Private Domain Traffic 2025 – Tăng trưởng không phụ thuộc quảng cáo🗓 Thời gian: 20:30 | Thứ Ba, ngày 05/06/2025🎤 Host: Ông Đỗ Đăng Khoa – Phó TGĐ CNV CDP📌 Nội dung chính:
- Vì sao chi phí ads tăng mà lợi nhuận lại không theo kịp?
- Cách các thương hiệu lớn đang âm thầm “giữ khách – bán lại” hiệu quả.
- Quy trình 3 bước triển khai hệ thống Private Traffic trên nền tảng Zalo
🎁 Tham gia hoàn toàn miễn phí – tài liệu sẽ chỉ được chia sẻ trong nhóm sau buổi học!📥 Đăng ký ngay hôm nay để nhận full quà tặng: https://academy.cnv.vn/banhang0dong💬Tham gia Group cộng đồng: https://zalo.me/g/bdvtmz132Đây là cơ hội để bạn và đội ngũ hiểu sâu cách xây dựng chiến lược tăng trưởng bền vững trên nền tảng Zalo – không phụ thuộc ads, không rớt khách.